 更多“解释一下div标签的作用。”相关的问题
更多“解释一下div标签的作用。”相关的问题
第1题
下列关于EasyUI组件实例化描述错误的是()
A、在html代码的某些特定的标签元素中,通过添加class="easyui-组件名"来对其进行初始化渲染并实例化EasyUI组件
点击查看答案
B、data-options是jQueryEasyUI最近两个版本才添加的一个特殊属性,通过该属性,开发人员可以对EasyUI组件的实例化及其初始化属性定义
C、div的class="easyui-panel"时,jQueryEasyUI将目标div标签元素渲染成了面板容器效果,并对EasyUI组件进行了实例化
D、在EasyUI框架中只能通过脚本实例化组件
第2题
上次你做了个随机变换颜色的网页,说了几句讨好女朋友的话,但是女朋友觉得太敷衍,并且网页效果
做的跟灯箱小广告似的,女神给你最后一次机会,能不能挽留就看这最后一次的机会了,年轻人加油吧!!!
点击查看答案

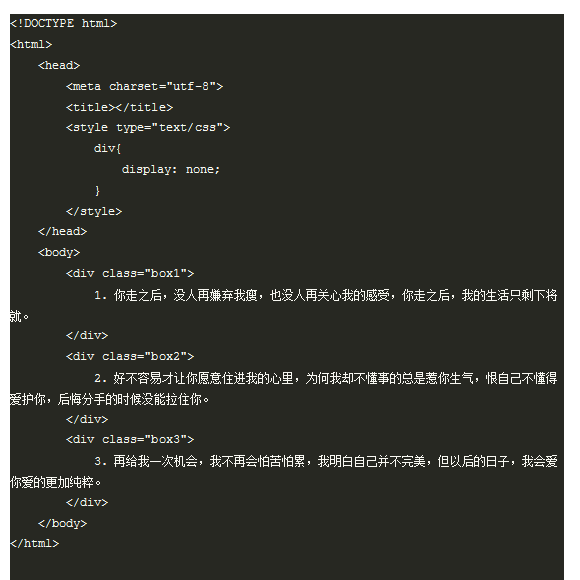
任务描述:
你需要利用jquery技术获取到代码中的3个div标签,你需要给每个div标签显示的时候添加动画效果(随便选择你喜欢的效果),给每行文字添加点击事件,点击的时候本行文字有消失动画(随便选择你喜欢的效果)。
第5题
在html5中,以下关于标签div和span的说法错误的是()
A.span标签不能设置宽和高,因为它是行级元素
B.可以设置span标签的display属性,将其改为块状元素
C.div标签显示时将独占一行
D.div标签不能变为行内元素


 如果结果不匹配,请
如果结果不匹配,请 
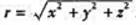
 则div(gradr)|(1,-2,2)=().
则div(gradr)|(1,-2,2)=().
















